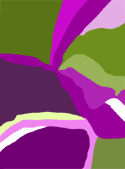
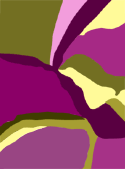
- Vibrant Colors
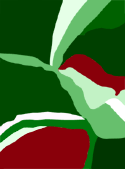
- Green, Yellow, Blue
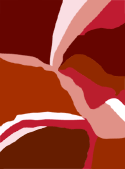
- Gold and Red
Green, Yellow, Blue: sun, light, sunshine, joy, happiness, energy, cheerfulness, purity, enthusiasm, warmth, optimism, imagination, summer, restlessness, glory. water, sea, creativity, peace, freedom, love, trust, loyalty, understanding, confidence, relaxation, affection, inspiration, friendship, infinity, harmony. (palm trees. Water) earth mother, physical healing, monetary success, abundance, freshness, refreshing, youth, trees, grass, harmony, joy, love, soothing, friendliness
Gold and Red wealth, winning, happiness, playful humour, prestige, spiritual love, desire for power. Energy, strength, passion, eroticism, cheerfulness, element of fire, desire, vibrancy, love, strength, power, good-tasting, excitement, heat, warmth, attention.























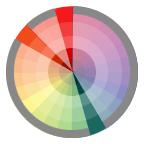
 The contrast is formed by the juxtaposition of light and dark values and their relative saturation.
The contrast is formed by the juxtaposition of light and dark values and their relative saturation. The contrast is formed by the juxtaposition of light and dark values. This could be a monochromatic composition.
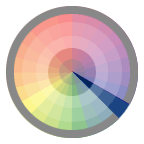
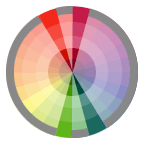
The contrast is formed by the juxtaposition of light and dark values. This could be a monochromatic composition. Also known as the Contrast of Proportion. The contrast is formed by assigning proportional field sizes in relation to the visual weight of a color.
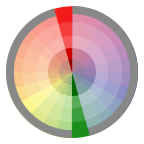
Also known as the Contrast of Proportion. The contrast is formed by assigning proportional field sizes in relation to the visual weight of a color. The contrast is formed by the juxtaposition of color wheel or perceptual opposites.
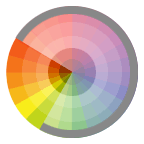
The contrast is formed by the juxtaposition of color wheel or perceptual opposites. The contrast is formed when the boundaries between colors perceptually vibrate. Some interesting illusions are accomplished with this contrast.
The contrast is formed when the boundaries between colors perceptually vibrate. Some interesting illusions are accomplished with this contrast. The contrast is formed by the juxtaposition of different hues. The greater the distance between hues on a color wheel, the greater the contrast.
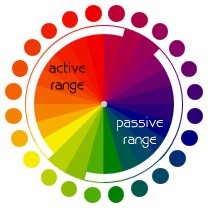
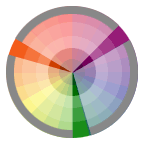
The contrast is formed by the juxtaposition of different hues. The greater the distance between hues on a color wheel, the greater the contrast. The contrast is formed by the juxtaposition of hues considered 'warm' or 'cool.'
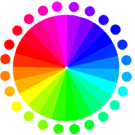
The contrast is formed by the juxtaposition of hues considered 'warm' or 'cool.' Primary Colors
Primary Colors  Secondary Colors
Secondary Colors Tertiary colors ( created with secondary and primary colors)
Tertiary colors ( created with secondary and primary colors) Analogous Colors
Analogous Colors